Ionic and Cordova used to be a reasonable alternative to native development. Now cross-platform technologies like React Native (RN) promise higher quality with similar cost-effectiveness. So let’s dive deep into the React Native vs Ionic, Cordova/PhoneGap debate and see whether it’s time to migrate your old app.
Our development team has tried React Native at work and built a few cross-platform apps for our clients. Here’s how it stacks up to the older technologies.
- Terms explained
- What would users love?
- What would make the app development more efficient?
- What do big players choose?
- Conclusion
Ionic, PhoneGap, Cordova and React Native: Terms explained
Ionic is an HTML5 framework that is responsible for making hybrid UI look and feel closer to that of native apps.
The framework includes a wide range of UI components (e.g. buttons, menus, cards, etc.), interactions (e.g. navigation gestures) and layouts that imitate the look of the targeted platform.
Apache Cordova is an open-source framework for building mobile apps with HTML5, CSS, and JavaScript.
The result is essentially a single page web app that runs inside a WebView (a barebones full-screen browser without an address field).
Cordova has a number of plugins to access the hardware features.
PhoneGap is a distribution (sub-type) of Cordova maintained by Adobe.
Both frameworks are the same at their core, but PhoneGap has a few minor additions that integrate it with the Adobe ecosystem.
Without Ionic, Cordova apps would look like websites. Yet Ionic needs Cordova to access the device’s functionality. That’s why hybrid apps are often built with Ionic and then compiled into native code using Cordova/PhoneGap.
React Native (RN) is an open-source JavaScript framework developed by Facebook.
It has another approach altogether. Instead of creating a single app that runs on all platforms, it allows you to to share a large portion of JS code between iOS, Android, and Universal Windows Platform.
Unlike the hybrid apps, wit RN you get a 100% native UI.
React Native vs Ionic, Cordova, PhoneGap: What would users love?
Let’s be honest.
All mobile apps are created to delight end users.
Be it a business app, game, ecommerce or social media app, the founders strive to get people to stick with it and constantly perform targeted actions.
No matter how modern and cool the technology stack of the app is, users decide whether to use it or not based on 3 key points:
- The value the app brings to user’s life.
- The way it looks (design, animations and interactions).
- Performance (speed and consumed resources).
While the overall value mostly depends on the idea behind the app, the last two points are highly dependent on technologies chosen for development.
So, first things first.
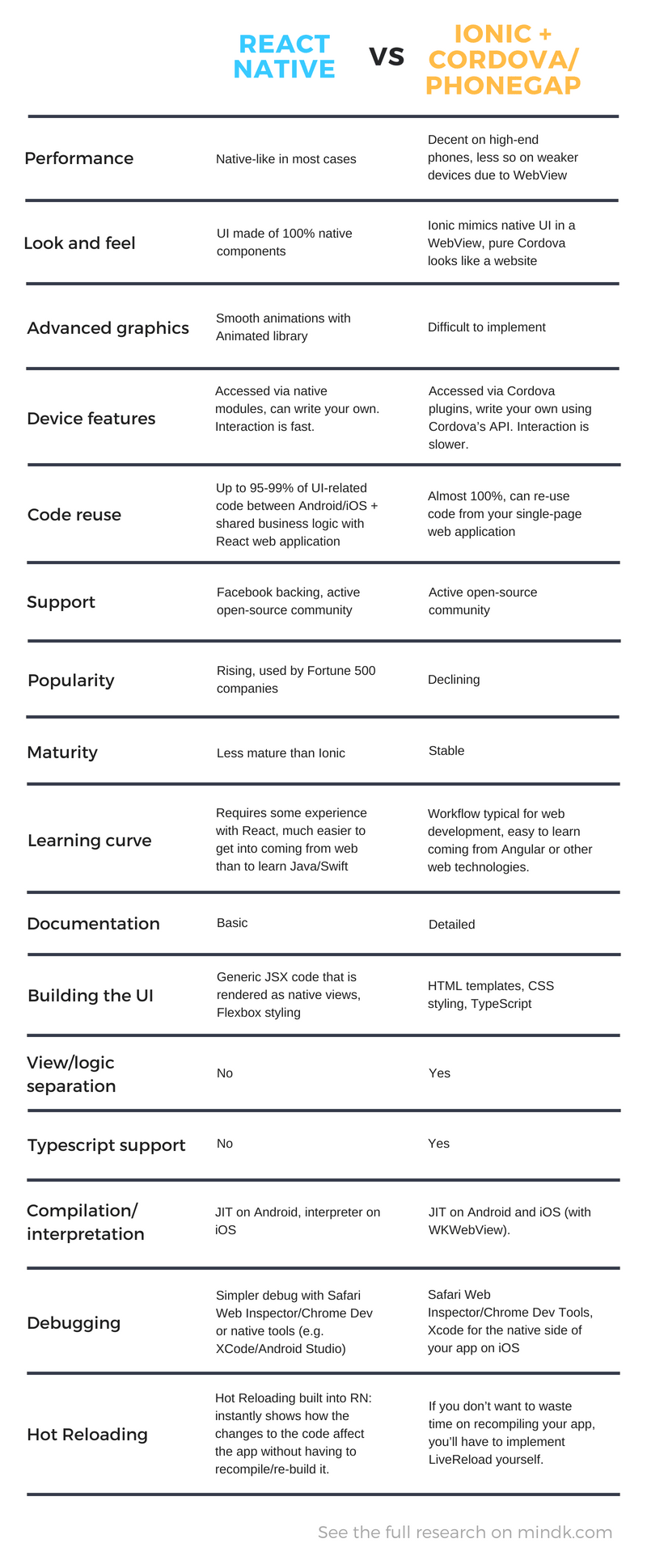
Let’s get down to React Native vs Ionic vs Cordova vs PhoneGap comparison in terms of performance and look and feel of the apps.
Look and feel
As many as half of users won’t even try your app if they don’t like what they see on the first screen in App Store.
But it’s not enough that your app design is great. Its UI should feel instantly familiar and consistent with the platform’s conventions.
Cordova apps have web-based UI running in a WebView. That’s why they often look like a website hastily ported to mobile. They might have the same UI across all platforms or reuse some elements across Android and iOS.
Add unresponsive animations, weird keyboard behavior, absence of platform-specific gesture recognition, scrolling acceleration that feels off, little or no visual feedback on tap areas and you’ll understand why hybrid apps provide poor user experience.
Ionic helps hybrid apps to mimic native feel. It comes with many premade UI components that were previously unavailable on the web. However, it uses HTML instead of native widgets, so look-and-feel discrepancies are pretty possible.
React Native has a 100% native UI. It uses HTML, CSS and JavaScript, but RN maps it to native components.
This means users feel right at home with your app as it follows Android/iOS design guidelines. And as a bonus, you get butter-smooth animations and improved performance.
The framework has a decent number of components out of the box and many were created by the community.
Still, you might discover that the component you need to use in your app doesn’t exist yet. In this situation, you can either need to write them in Objective-C/Java yourself or wait for the community to create it for you. And that is a downside to using native components and RN.
Performance
Poor performance is the one of the biggest reasons why users abandon mobile apps.
A recent study by AppDynamics, shows that 60% of people have uninstalled an app with performance issues after just a single launch.
80% will ultimately abandon an app if these issues continue.
As hybrid apps built with Ionic, Cordova and PhoneGap tech are essentially web applications rendered in a WebView, they often suffer from terrible performance.
WebView itself affects performance as it’s another level of abstraction between Ionic and the hardware.
Modern devices have faster WebViews and more powerful processors allowing hybrid apps to run well on high-end phones.
But low-to-mid-end devices often suffer from junky animations, long start-up, not-so-smooth scrolling, a noticeable lag with tap events and frequent freezes.
React Native doesn’t need WebView which gives it an edge over hybrid apps.
Moreover, it uses natively-rendered UI that is just as fast as UI in native apps.
The JS code that handles the app’s business logic uses a separate thread and doesn’t interfere with the UI rendering.
In RN, you work directly with native APIs, which is considerably faster.
You can use native modules written in Objective-C/Swift and Java to improve performance of resource-intensive tasks like image/video processing.
RN also often has better offline support and works well in poor network conditions.
React Native vs Ionic, Cordova, PhoneGap: What would make the app development more efficient?
React Native seems to be a winner in two previous battles.
Now let’s compare the technologies considering other categories, which might be a priority for development teams and business owners.
Most of the above mentioned categories may affect the schedule, budget of the project and an overall level of team satisfaction (which is also important, right?).
React Native vs Ionic, Cordova, PhoneGap: What do big players choose?
Have you tried any of the apps shown below?
Ionic App Showcase
PhoneGap App Showcase
Yes, the official showcases for Ionic and PhoneGap both lack premier apps.
Over the years, many companies have moved away from the hybrid approach.
With React Native this trend is slowly reversing, as the technology has great success stories. To name a few:
- In 2016 Walmart faced a challenge with its mobile app. Some of its views were made with a hybrid tech. Their performance was lousy even on high-end phones and their reliance on network requests slowed down the app in poor network conditions.
With React Native, Walmart achieved native-like performance including graphics, CPU and RAM usage. They also got smoother animations and platform-specific look and feel.
Walmart developers were able to reuse 95% of code between Android and iOS. They refer to their experience with React Native as “awesome”.
- Instagram started tinkering with React Native in 2016 as well.
After rebuilding a Push Notifications view, they’ve proceeded to the Post Promotion and Checkpoint features. All three of them were built using hybrid tech.
Instagram wasn’t happy with their UI/UX which looked nothing like in native apps.
Using React Native, Instagram greatly improved the UX and reduced the start-up times for all three features. They’ve also managed to reuse 85%-99% of code.
While these corporations spent many years and a ton of money searching the promising technologies, trying them out and implementing in their projects, what we definitely can do right now is to learn from their biggest achievements and mistakes.
Read more on what famous companies have built apps with React Native and what are their results.
To wrap up
Users are quick to try out the new apps, yet prefer to stick to a few favourites. Youtube, Facebook, Twitter and the app alike account for 77% of time spent on apps. If you want to capture user hearts, you should offer experience as excellent as the top apps users are used to.
A number of Fortune 500 companies have praised React Native for fast development cycles, UI that looks and behaves exactly like in native apps, great performance with smooth animations, and full use of device’s features.
Developers have appreciated its many quality of life improvements like Hot Reloading and the ease of learning when coming from React or web development.
It makes sense to choose React Native when you want excellent user experience while still enjoying the speed, convenience, and reduced costs of cross-platform development.
But if you want to quickly build a prototype or convert your website into a mobile app without high UX/performance requirements, Ionic/Cordova/PhoneGap is better suited to the task.
Have any questions about the React Native vs Ionic/Cordova debate? Drop us a line and get an answer within a day.