Sixty years ago, the success of the bank could be measured by the size of the chandelier and the height of the ceiling in its headquarters. Now, a bank doesn’t even have to have a branch to thrive. What matters more is the kind of experience its customers get online.
Mobile-only banks (or neobanks) like Revolut and Wise have raised billions of dollars in VC investment. So, building your own product seems like a sound decision for those who want to sustain competition and keep their business growing.
But, how to create a mobile banking app that will win the trust and hearts of consumers?
At MindK, we’ve developed custom solutions for the financial industry for a while and know which mistakes in the development process come at a high cost. So, here we discuss how to create a banking app able to give a lift to your business while avoiding common mistakes.
The right and the wrong way of creating a mobile banking app
When developing a mobile banking app there are always two ways – the right and the wrong one.
Wrong way: implement all the functionality at once and the user will decide what to use
The most traditional and completely wrong approach to creating a mobile banking solution is to transfer all the functionality of online banking (if you already have one), or delivering a feature-rich solution right from the start.
Yes, an extensive amount of functionality especially when non-core features dominate the core ones, is a challenge of mobile banking that cannot be underestimated. The practice shows that it can cause dissatisfaction resulting in loss of clients and revenue.
The study shows that a few years ago, client satisfaction in mobile banking solutions declined by 15% because users were challenged in completely understanding all features of the app.
Right way: solve your customer’s pain points
Start creating a banking app from the basics – sit down somewhere in the city center at a bus stop, while it is raining, snowing, or freezing, take a smartphone with a low battery, and ask yourself the simplest question – “What features would be critical to the user?”
We’re sure the answer will surprise you. It usually turns out that the user does not always need sixty features at once and they don’t generate account statements every day. Thus, the right approach is focused on revealing the client’s most frequent use cases when interacting with a mobile banking app and then gradually add new features to extend the functionality.
Such an approach in software development is called Agile. Agile means an iterative methodology of developing software products where the whole process is broken into smaller parts (called iterations).
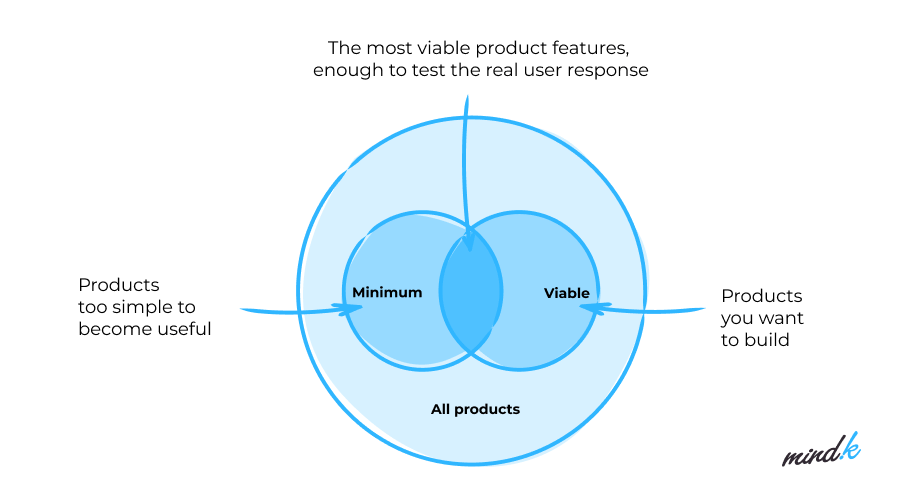
One of the serious benefits of this approach is the higher satisfaction rate of the end-users. It is reached by building a Minimum Viable Product (or MVP) that contains a basic set of features, generating feedback from users, and iterating based on the feedback received.
This way, you involve users during the whole development process and eradicate or reduce the key problem of most projects – the end-product that does not meet user needs.

Returning to mobile banking development, let’s see what steps the “right way” involves.
How to build a banking app brick by brick
Brick #1. Single out the basic set of features
Building a Minimum Viable Product requires a set of fundamental functionalities that serve as a strong foundation for your future mobile banking app. To do that, assume what features are critical for your target audience.
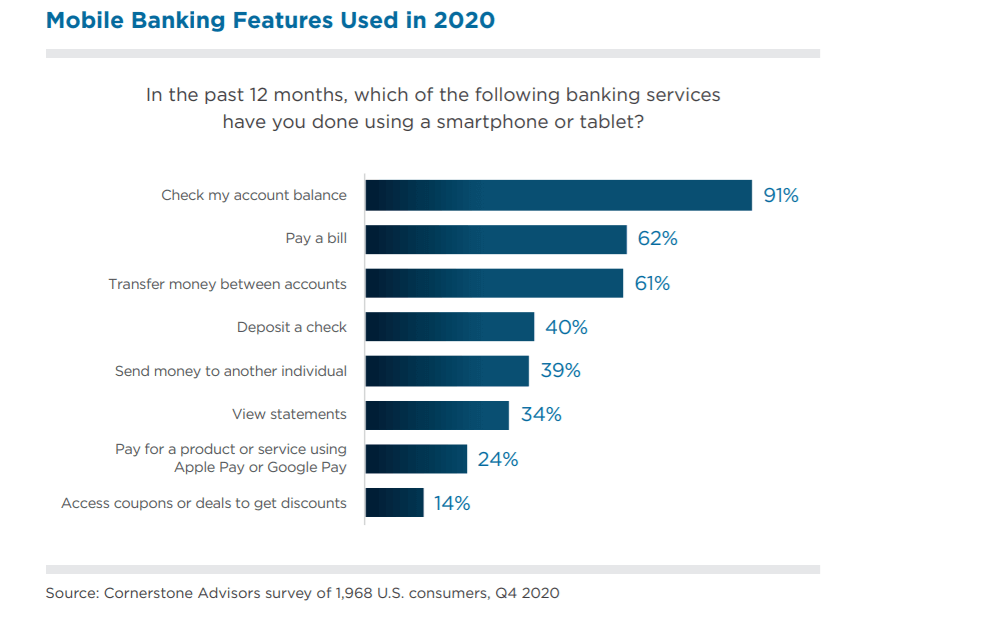
According to the report from Cornerstone Advisors and Mitek, around 90% of mobile banking users use the app to check account balances, more than 60% pay bills and transfer money between accounts, and around 40% of people deposit checks, send money to others and view statements.
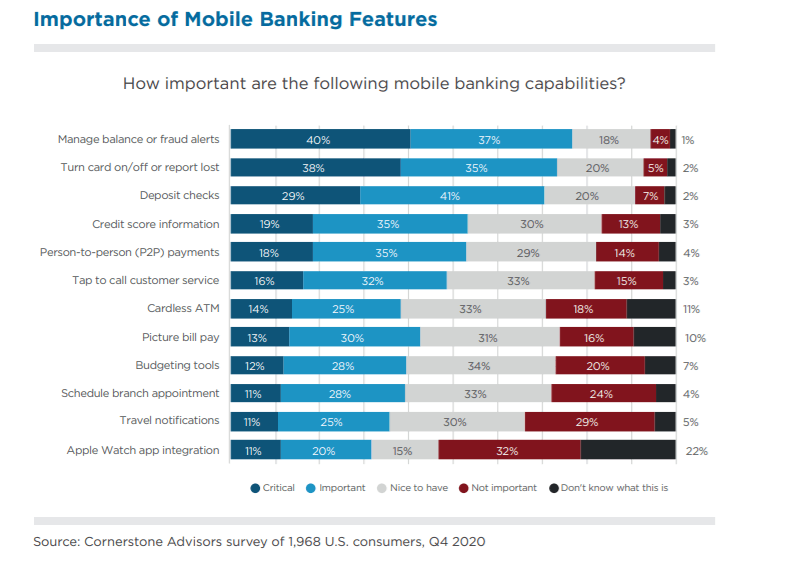
Aside from this, among the most important features people want from their banking apps include:
- managing balance or fraud alerts;
- turning cards on/off and lost report;
- mobile check deposits;
- credit score information;
- person-to-person (P2P) mobile payments;
- tap-to-call customer service;
- cardless ATMs;
- picture bill pay; and
- budgeting tools.
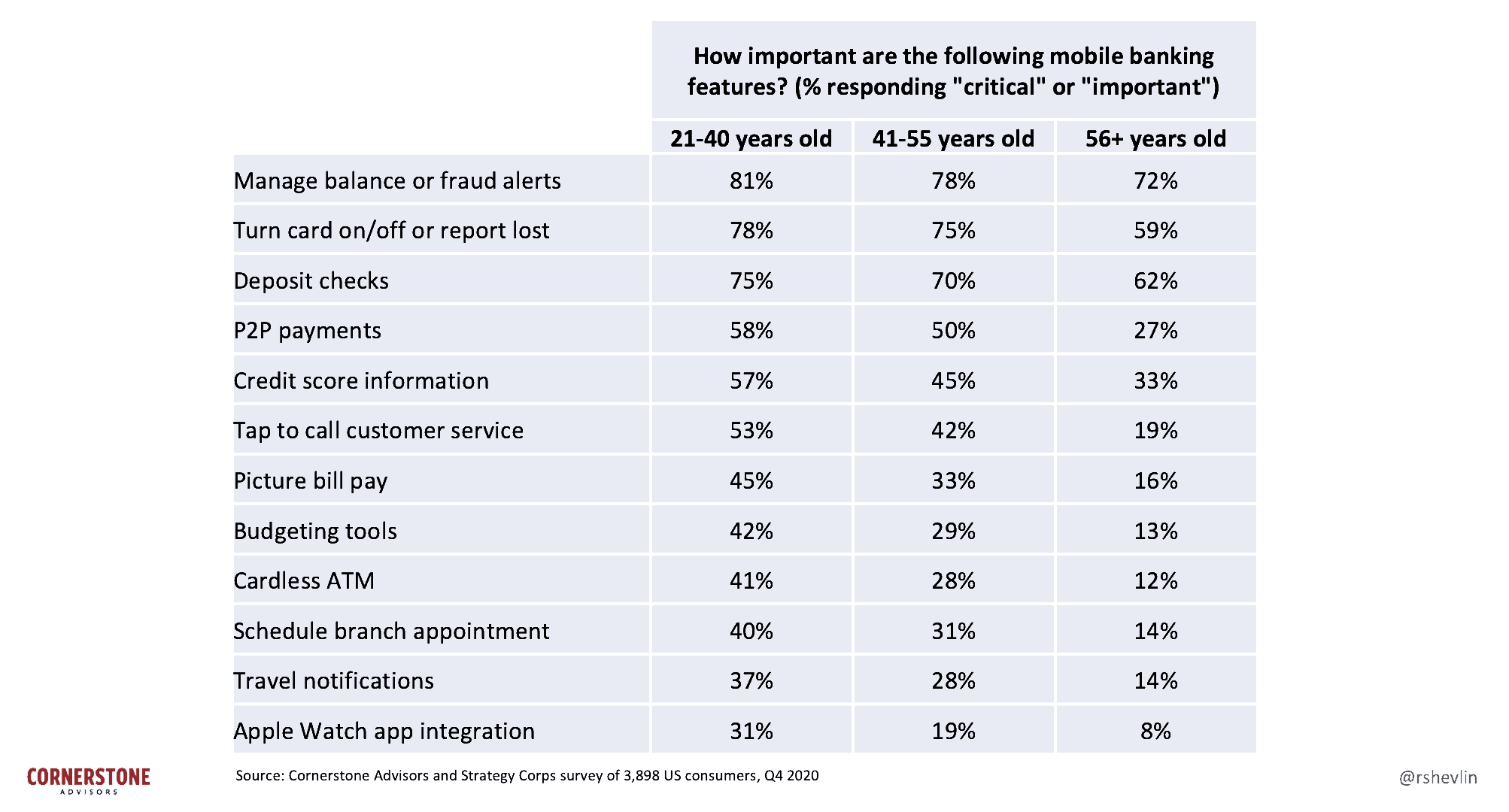
Knowing the numbers is necessary, however, more important is to understand the needs of your target audience. Determining features for your banking applications should always be based on your target audience, their lifestyle, position, age, and so on.
For example, the need for functionality may highly depend on user age – it may rise or drop based on age. The data shows that person-to-person mobile payments are important for 58% of users under 40, and only for 27% of those 56+. A significant difference is also noted for picturing bill pay, budgeting tools, customer service tap, and so on.
So, keep your target users in mind when building a list of fundamental features.
Brick #2. Think about extra mobile banking functionality
To make your mobile banking system more engaging for customers, specify what features can make your application stand out from the crowd and add value for end-users at the same time. Extra features are just as important as the basic ones as they complete your market proposition.
When creating the list of additional features, analyze your competitors, explore the pain points and interests of your target users, study the future trends of mobile banking and current trends in the Fintech industry. Here are a few examples of extra features that may add value to your banking app:
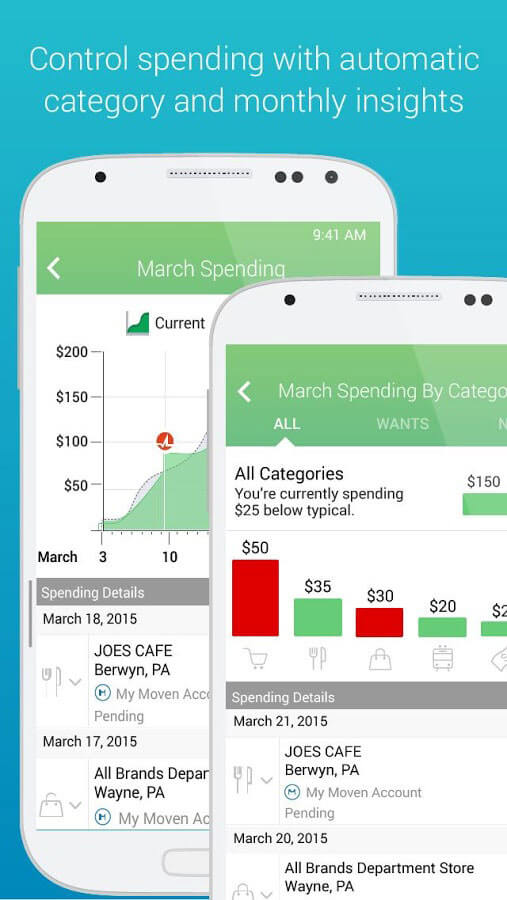
- Expense tracking: embracing data analytics, as the top trend in the Fintech industry, can make your app more engaging for customers. Give your customers the possibility to control budgets on the go.
Spending tracking in Moven banking app
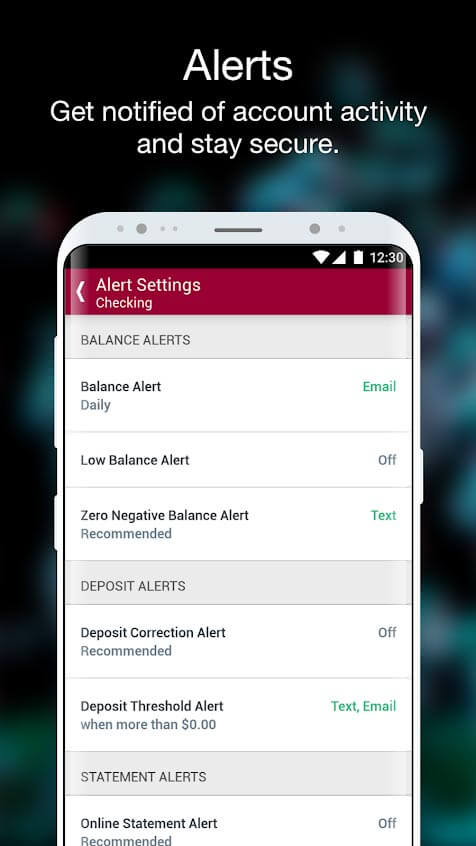
- Various alerts and notifications: the potential of this functionality is almost unlimited. Except for some basic ones like mobile payments notifications and fraud alerts, you can apply deposit notifications, password/profile changes, upcoming bills, and so on. Allow customers to set up alert settings by themselves.
Setting up alerts in BB&T mobile app
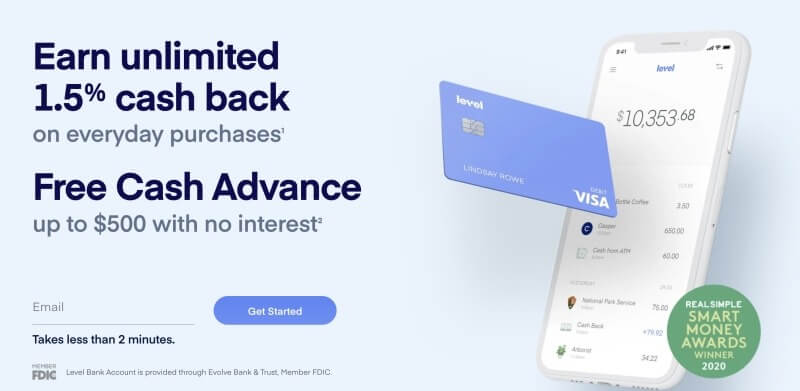
- Personalized offers: this feature is also limitless, it increases sales and engages the clients with your mobile banking software. For example, Level, one among other challenger banks focused mostly on a younger demographic, offers an attractive 1,5% cashback service for every purchase.
Cashback service by Level bank
- Automated savings: this feature helps your customers automate their savings right in the mobile app without a need to switch to other budgeting apps.
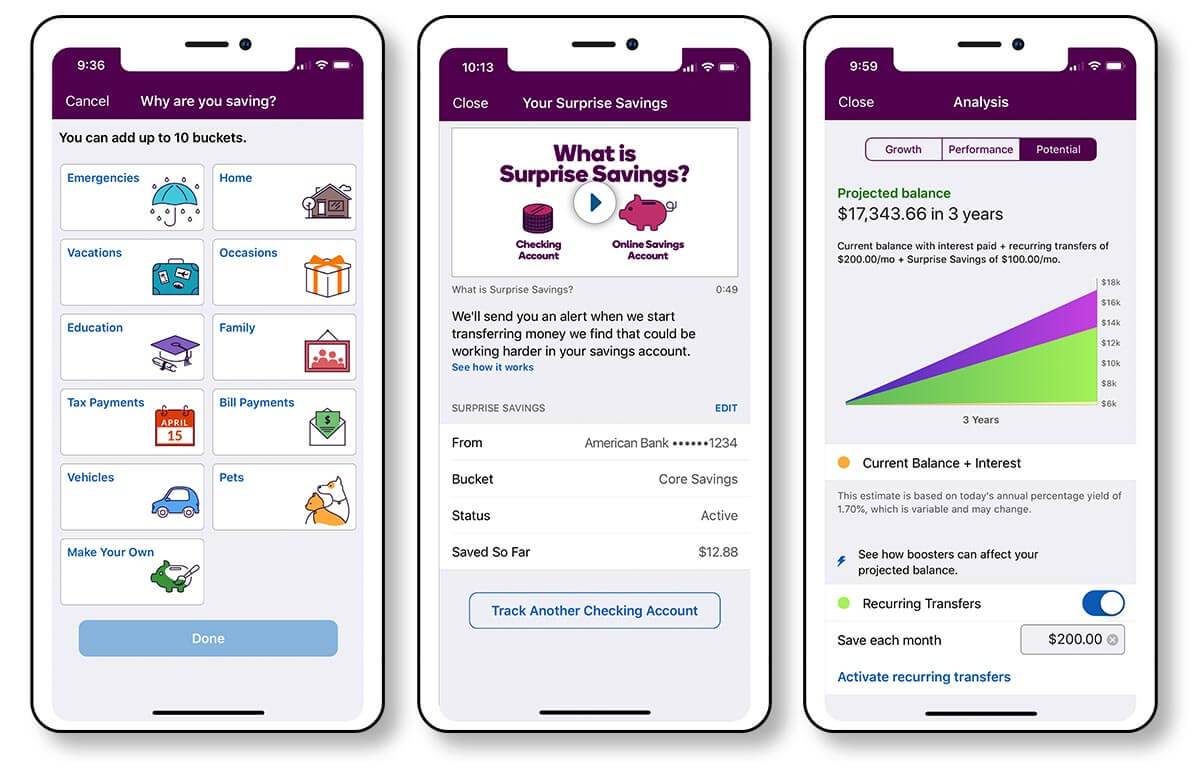
For example, Ally Bank’s Surprise Savings functionality, by analyzing account balances and spending patterns, specifies how much it is safe for the user to transfer to savings. In Moven, users can create a wishlist and receive instant recommendations to reach their goals.

- Checking account balances without logging in: this feature allows clients to view basic information like account balance at a glance. Such banks as Wells Fargo, Citi Mobile, Discover Bank, Bank of the West, and others are already providing such functionality.
- Mobile photo bill pays: a person takes a photo of the bill, the app uploads all billing information to create either one-time or recurring payment.
Sure, these are only some of the extra features you can consider adding to your mobile banking solution. They are limited only by your imagination, budget, and technological capabilities.
Brick #3. Prioritize the features for your MVP
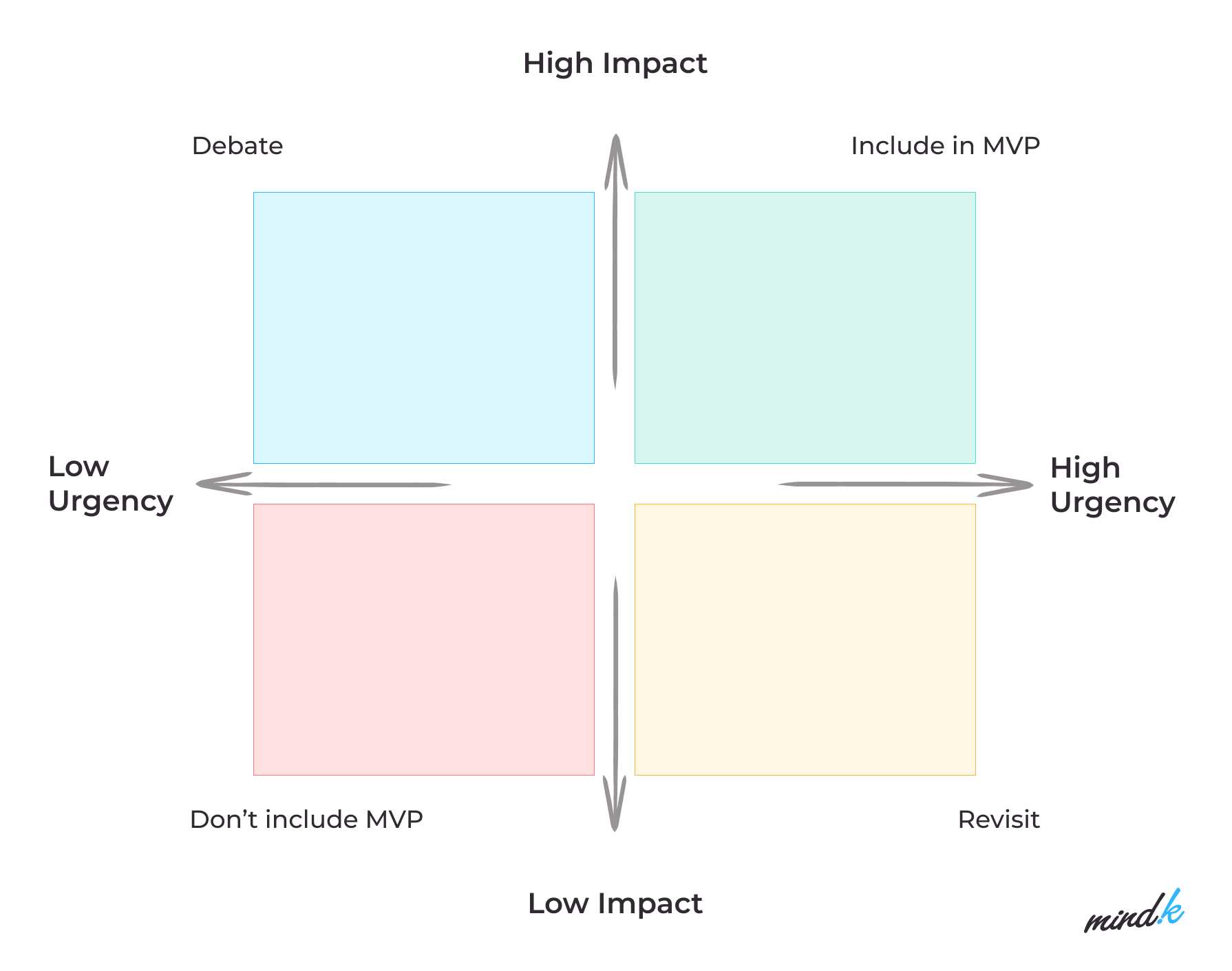
After listing all the features you presume to include in your mobile banking app, you need to identify the key ones for your MVP. There are some approaches that help you do that. For example, the prioritization matrix allows sorting features into an order of importance.
When prioritizing features, keep in mind that MVP is not only about choosing a number of basic features, it is also about making this functionality valuable for your clients and helping them solve the main issues.
Brick #4. Take care of the app design and user experience
When you finalize the set of features for your basic version, you can proceed to design. The design of a mobile banking app is the first thing the client evaluates when interacting with your app. Typically, the designer firstly develops low-fidelity wireframes and layouts and then turns them into a high-fidelity prototype.
Here at MindK, designers build wireframes for each screen and interconnect them in a smooth user journey. If requested, we can transform the user journey into a clickable prototype so that the client can test the app before the design stage. Before creating the final user interface (UI), we discuss the style preferences with the client and based on that, our experts prepare a draft version for the main page to make sure its style, namely colors, fonts, and other graphic elements, align with the customer wishes. We can single out key UX requirements for mobile banking solutions:
- Simplicity. Simplicity is the best approach to developing a mobile banking design. The more users you want to attract to your app, the more your design should focus on simplicity. It may sound like a paradox, however, because the banking app specifically deals with “not-simple things” like finances, the design should be as transparent as possible.
- Intuitiveness. The user should have no doubts about where to find certain functionality to solve a specific problem.
- Common sense. The interface should only contain those functional elements that are really important when using the app. The rest should be hidden in drop-downs and other menu items.
- Flexibility. The application is likely to be updated with new features in the future, so the design should consider this aspect from the very start. Otherwise, the app may have a complex structure and navigation.
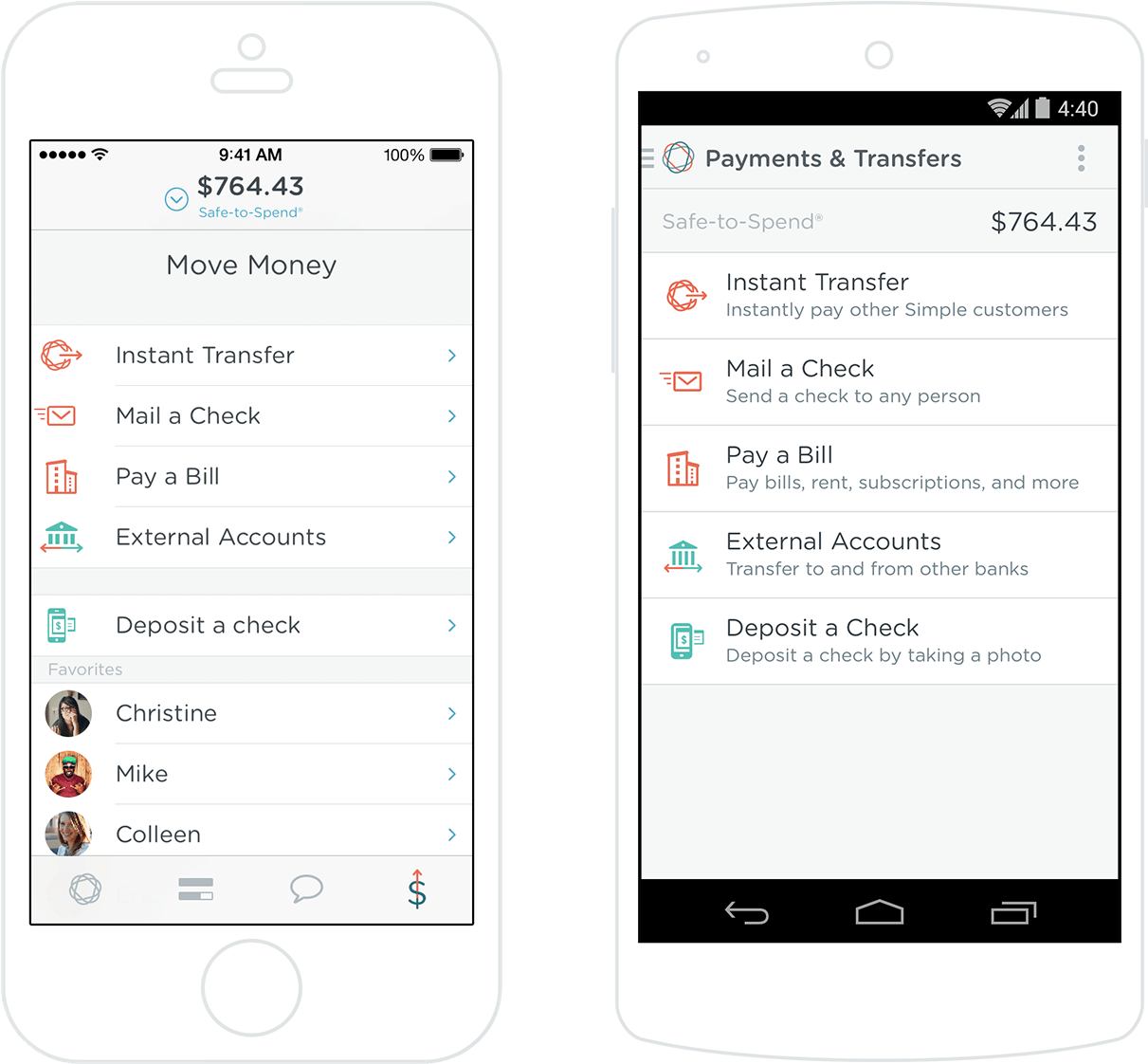
Let’s take a few examples of mobile banking solutions with good UX. Simple Bank is recognized as the first neobank in the USA. The application has a clean interface and adapts to users with different knowledge levels. There are no unnecessary, distracting, or annoying elements in the design.
Simple Bank mobile app
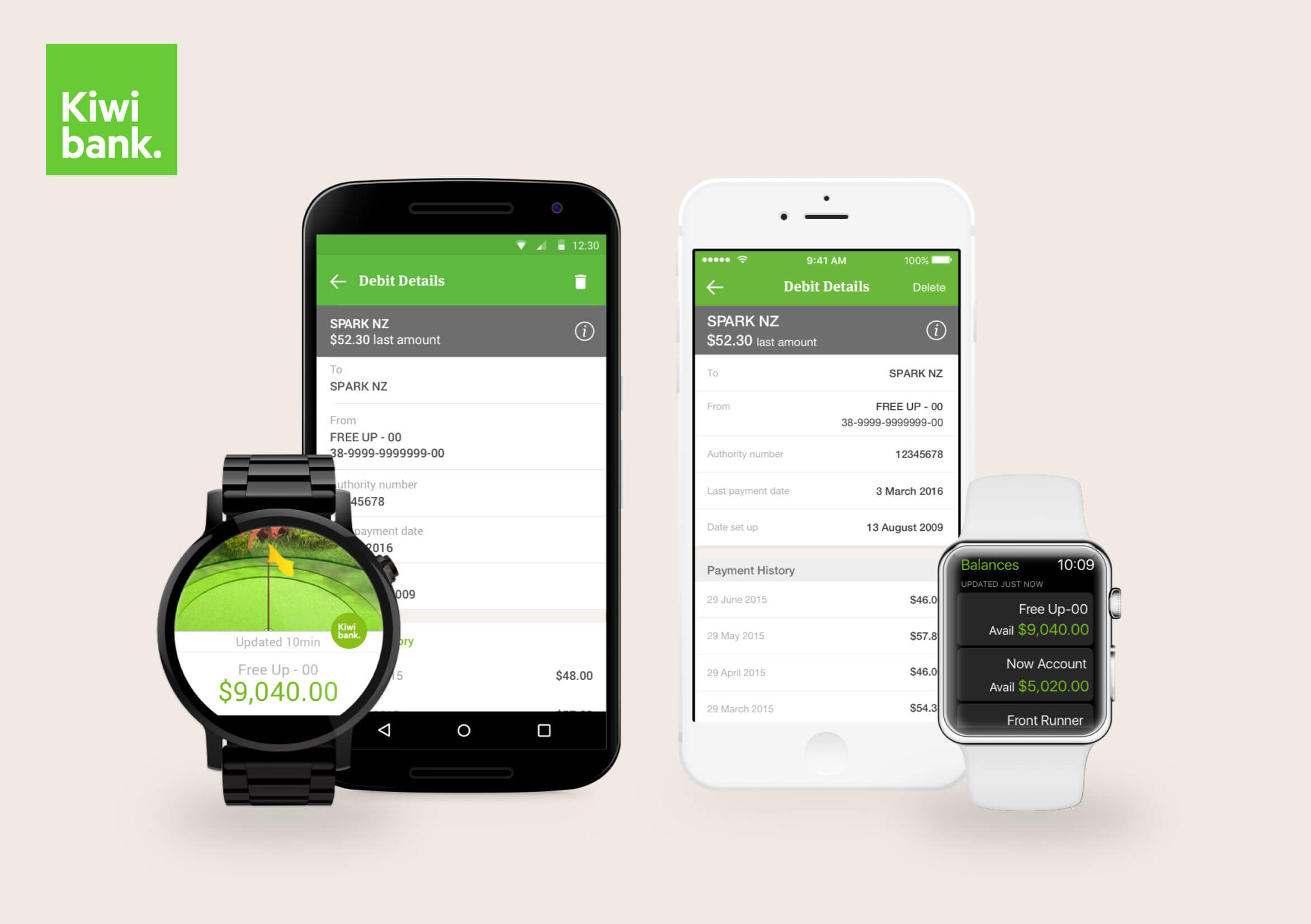
Another example is KiwiBank, a mobile banking app from New Zealand that became the prototype for many similar solutions that have appeared in other countries. All information is presented in a very simple and easy-to-understand way. The main feature of this app is a nice green and white palette and unusual typography that looks good on a wide variety of devices.

Brick #5. Agree on the technology stack for your app
If you don’t have a specific technology stack you want to use on your project, your software development partner should help you choose the most suitable technologies for your needs.
For example, when MindK is providing a client with a rough estimate, we suggest the optimal tech stack including the choice of programming languages, frameworks, and libraries. Sometimes we provide several options and discuss the pros and cons for each option.
Generally, there are three types of mobile apps based on technology used:
- Native apps are developed for a specific mobile operating system (OS), for example, iOS or Android. If you want your app to run on Android and iOs you must develop a separate app for each OS. The code for one app cannot be reused to create an app for the other operating system.
- Progressive web apps that are not standalone applications to be installed on a device, but which adapt the user interface to the user’s device and can be accessed through the mobile browser. For better understanding, read our deep-dive article about Progressive Web Apps.
- Hybrid apps that represent a mixture of both native and web apps. In fact, they are web apps that look and feel like native and can be downloaded to your smartphone. The biggest benefit of this option is the lower cost of developing a banking app compared to a native one.
Each of the above-mentioned options has its own advantages and disadvantages, so discuss them with your banking app development partner to make the right decision. For example, a hybrid app may be a great choice for building a Minimum Viable Product and help you prove the viability of building a native app.
Brick #6. Ensure your app is secure
When it comes to finances, people always worry about the question “How safe are mobile banking apps?”. It is clear that everyone wants to make sure they put their hard-earned money in a safe place. Today, security is a challenge in mobile banking that each fintech company must overcome.
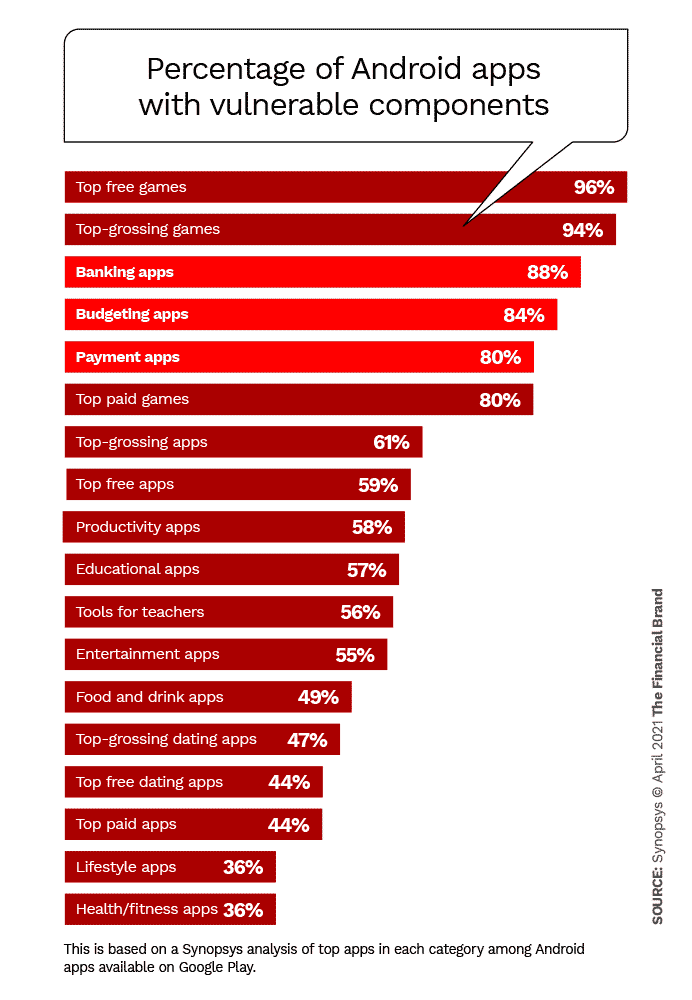
Not long ago Synopsys Cybersecurity Research Center evaluated 107 banking apps among other types of applications from around the world and found that 88% of baking apps contain some form of vulnerability. In general, banking apps showed the third-highest level of risk for loss of personal information or other security issues.
That is why you need a reliable software development partner that can ensure the security of your banking application on the server and client-side. Besides the standard programming mechanisms of app security like protection for access tokens and cookies, encrypted transport protection (HTTPS), and some other assurance mechanisms to authenticate both the mobile device and the back-end system, here are a few additional ways to improve the app security:
- Biometrics, which is a safe and convenient way to log into mobile apps using your biometric data – fingertips, face recognition, iris scan, voice recognition. According to Statista, the biometric technologies market will reach $31 billion by 2030.
- Dynamic CVC2. CVC2 is a three-digit bank card verification code that is usually static, however, you can add the ability to automatically change this code once a day or once an hour to a random number to increase the security of user funds.
- Three-factor authentication involves using three levels of protection when authorizing and/or spending funds: password, SMS, voice password, fingerprint, face, and/or iris scanning.
Brick #7. Get feedback and improve
The launch of your mobile banking application is just the beginning. Up until this step you have built your banking application based on what you thought is important for your clients. Now you have much better advice to follow: real data from real customers using (or not using) your app.
Two invariables on any Agile project involve setting expectations and receiving feedback. After you receive feedback from the real market situation and real customers, your mobile banking app development becomes more strategic and less hypothetical. Therefore, you can constantly improve your application and please your end-users.
Develop your mobile banking app with MindK
A FinTech market is very specific and developing a winning mobile app requires sufficient effort.
However, you can easily reach your goals if you have a reliable mobile banking development partner and stick to the plan.
Here at MindK we help companies develop web and mobile financial products and can help you create a mobile banking app that will make your remote banking services more inclusive and accessible to everyone globally.
You might have some additional questions that we haven’t covered in this guide, so please contact our expert to discuss your banking app development in more detail.