Choosing a core technology is one of the most important decisions for every startup founder and CTO. It determines time-to-market, development, and maintenance costs. Here’s a list of React Native pros and cons to help you make a more informed decision.
Pros of using React Native for your mobile app
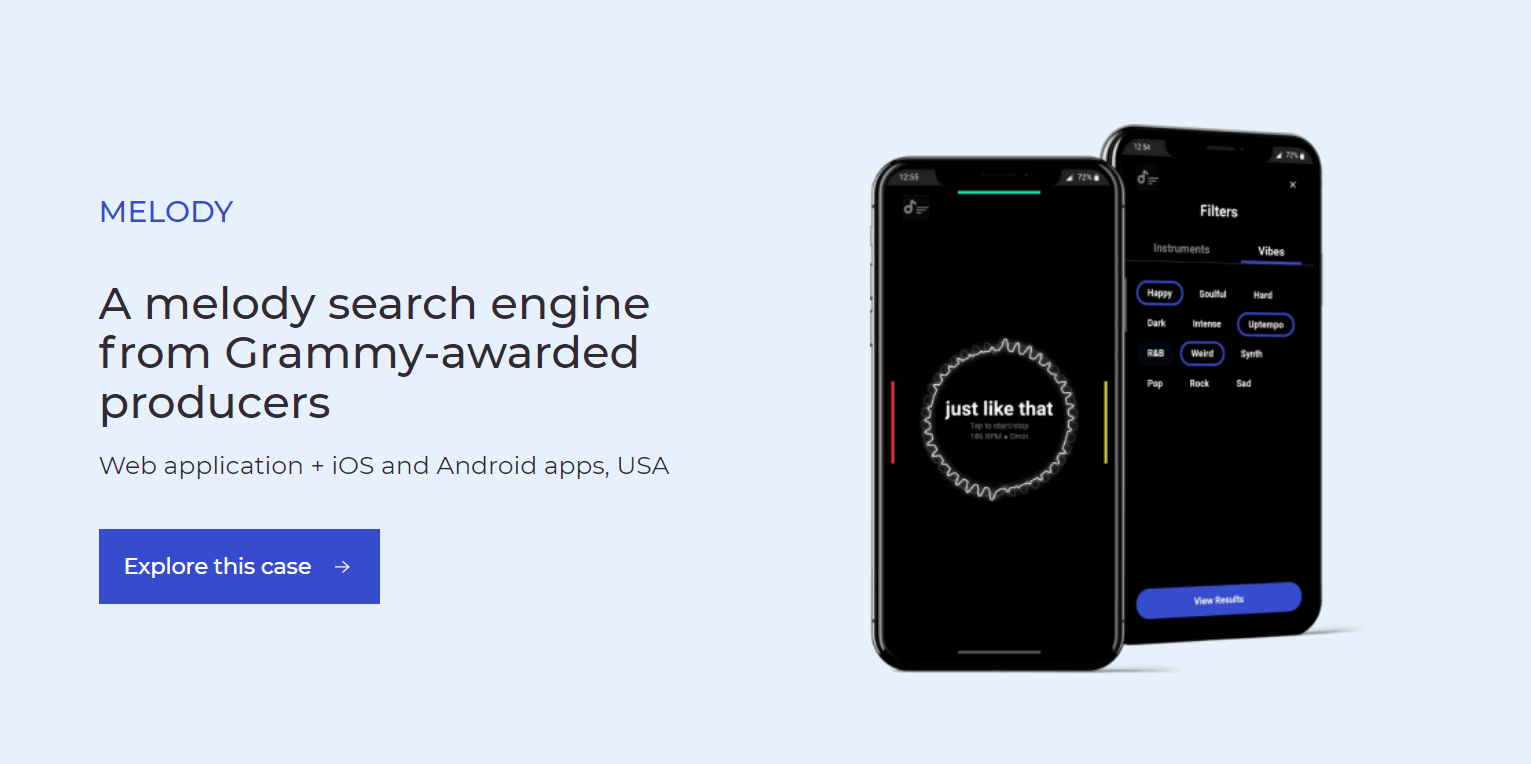
Our team at MindK has built multiple cross-platform apps using React Native, including a music search engine for Grammy-awarded producers and one of the most popular tech communities. Here are the advantages of React Native we can point out.
#1 One team – two platforms
With React Native you don’t have to hire two separate teams to build apps for iOS and Android. React Native devs handle both versions. As the result, the team is smaller, costs are lower and the project easier to manage.
React Native is based on JavaScript, one of the most popular programming languages in the world. So finding talent for an RN project shouldn’t be very hard. If you have experience with creating web applications (especially using ReactJS), you can apply existing skills to quickly expand into mobile.
#2 Faster development
You can share a significant portion of your codebase between the two platforms. Walmart, for example, reported 95% code reuse for its mobile app. If your app has a lot of features that are radically different for iOS and Android (e.g. payments or TouchID), the number can drop to about 30%. Still, this is a huge cost saving.
Moreover, you can use some of that code to create a website on React (the predecessor of RN that shares the same development paradigm).
The common codebase is also easier to debug as Android and iOS versions share a lot of bugs.
#3 Fully native UI
With older cross-platform solutions such as Ionic, you get a web application wrapped in a thin native container. It even runs inside of a borderless “browser” called WebView.
That’s why cross-platform UI/UX often feels off when compared to native apps.
But in React Native, UI is made of native components which provide the platforms’ trademark look. That’s why even native developers can hardly tell RN apps from native solutions.
#4 Native-like performance
React Native apps render their UI using native APIs. As the result, their performance is in most cases on par with native iOS/Android apps. Moreover, the JavaScript logic is executed on a separate thread without blocking the UI rendering.
For a long time, complex animations were the framework’s Achilles’ heels. But this problem was mostly solved with the introduction of Animated library.
#5 Hot reloading
With native apps, debugging is a long and tedious process. But React Native supports hot reloading. It allows developers to immediately see how the changes to the code affect the app while it’s running. This feature saves a ton of time and makes developers happier 🙂
#6 Updates without app store approvals
Mobile apps often release a new version every two weeks. But each time you push an update, you have to wait for App Store/Play Market to approve it. Although Apple has taken steps to reduce review times, you’ll still have to wait several days.
With React Native, your updates can bypass App Store entirely. JavaScript apps can automatically check for the updates using services such as AppHub and download the newest version available.
This means you can distribute updates at any time and speed up your release cycle a bit.
Cons of using React Native for your mobile app
The main React Native drawbacks or ‘specific features’ are:
#1 Dependence on Facebook
One of RN’s weaknesses come from one of its biggest strengths.
If one day Facebook ceases support of React Native, the framework would quickly fall behind both iOS and Android.
However, this is a highly unlikely event. Other large companies, such as Airbnb, would be happy to take up the torch.
#2 Performance hit with complex interactions
In most cases, React Native performance is on par with native apps.
An RN app is JavaScript for the most part. But there are some things (like UI) that have to be created with Java/Swift/Objective-C. These native modules communicate with the JS part of your app using asynchronous ‘bridges’.
With each pass along these bridges, your app takes a tiny performance hit. If your app has a lot of complex interactions, this can noticeably degrade its performance. In such cases, we recommend running a software performance audit to pinpoint all the bottlenecks.
#3 Few third-party components
Android and iOS have incredibly large communities behind them. If there’s a frequent problem, you’ll most likely find a ready-made solution in the form of a third-party library or an API.
React Native is a much smaller platform that’s still in its infancy.
Obviously, there aren’t that many third-party components that work with it. And some of them might behave not quite as you’ve expected.
A lot of components have tiny communities behind them, the creators can’t always update them frequently.
#4 Need for native developers
You can solve some of the issues above with the help of native modules.
But implementing them requires Java/Objective-C/Swift expertise. So you’ll still occasionally need some help from native developers. And this might be problematic for startups and small front-end studios.
#5 Feature lag
Google and Apple constantly introduce new features with updates to their OS.
React Native team does its best to bring new functionality to the platform. But that takes time.
So if you want to use some of the fancy latest features in your app, you’ll either have to create native bridges or wait until somebody in RN community comes up with a solution.
Best types of apps to build with React Native
Here are the four types of software most suited to React Native.
1. MVPs and working prototypes
If you’re a fast-moving startup, hitting the market with a working product is your top priority. Building an MVP with React Native allows you to see if your idea is, in fact, viable while spending the least amount of time and money.
The development can be ~30% faster than with the native tech stack. Unlike hybrid solutions, your RN app will give test users a truly native experience.
We built a fully-functional Melody app MVP using React Native in less than 5 weeks [read the case study]
2. Apps with streamlined UI
React Native apps can look and perform just as good as their Android or iOS counterparts.
However, if you have a lot of native UI components communicating with the JS code, the performance will suffer. This is especially true with sophisticated animations and complex gestures.
To avoid performance bottlenecks, you’ll have to minimize passes over the bridge. Optimizing your performance slows down the development. You can, of course, move the code to native side but that means more involvement from the Android/iOS guys.
In calculation-intensive apps (say, messengers with lots of customization and many processes running in the background), native tech has a massive edge over RN.
But if your app has few interactions and views, RN is perfectly viable.
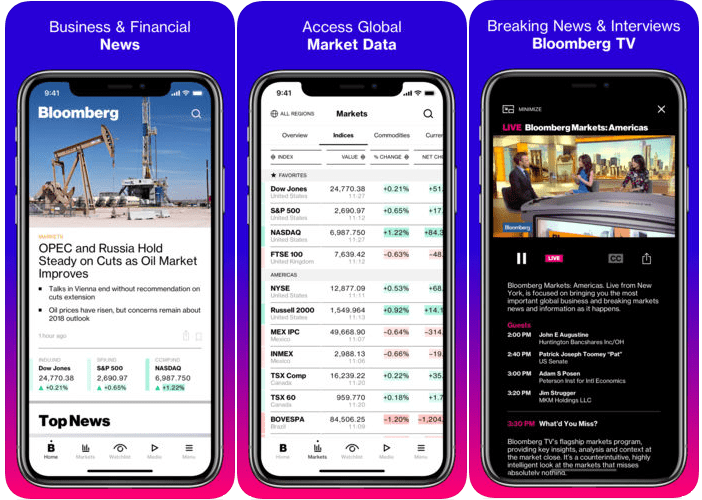
Bloomberg’s Business built with React Native
Source: App Store
3. Business cross-platform apps
If your app has many platform-dependent features such as multithreading and audio/video processing, going native may be a better choice.
However, React Native is a perfect solution if you have a limited budget, but your targeted market is split evenly between iOS and Android. You can easily make the interface work on both platforms. The app layout is based on flexbox which works similarly across Web, Android, and iOS. Coming from native development, this’ll save you a lot of headache.
Townske React Native app
Source: App Store
4. Apps without heavy use of native APIs
React Native apps have to rely on native APIs for things like camera, GPS, etc. To implement them you’ll have to write bridges, which is time-consuming, requires native expertise and can affect the app’s performance. If your app doesn’t use a lot of native APIs (e.g ecommerce app), React Native is a reasonable choice.
The best React Native apps to learn from
Among thousands of React Native apps available both on iTunes and Google Play Store, we have selected the most trendy and respectable ones. You surely may have half of these apps in your smartphone.
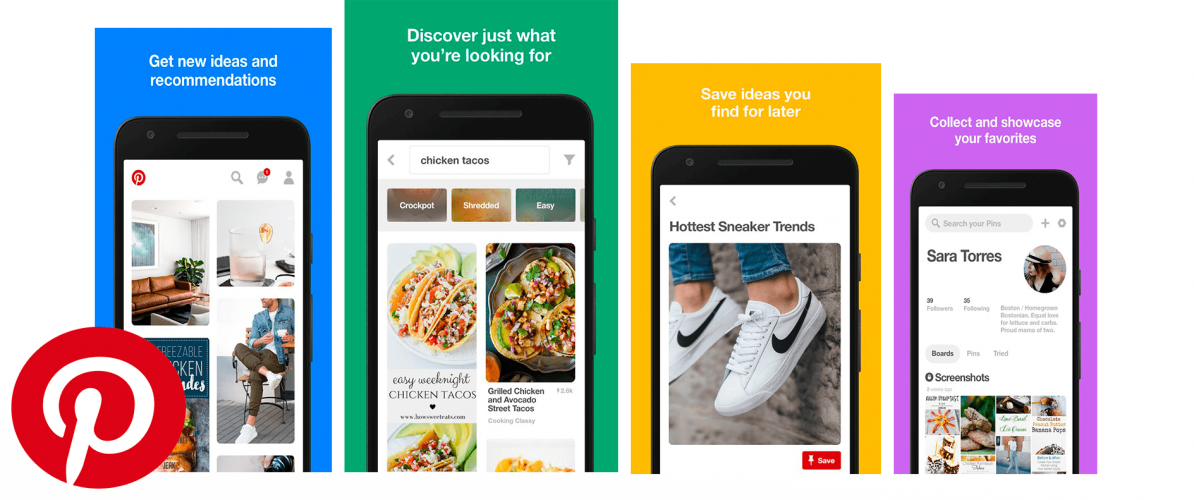
Industry: Social media
Available: iOS, Android
Pinterest has over 463 million monthly active users. It is an online pinboard that allows posting different images, photos, infographics from other websites to your Pinterest account or board by means of “Pin it” button.
Pinterest has integrated React Native into their Android and iOS versions of the app.
Technical evaluation process showed that shared code would be beneficial to developer velocity. The initial implementation on iOS (with bootstrapping integrations into current infrastructure) took 10 days. It was needed only 2 days afterwards to port over to Android.
It resulted in 100% shared UI code, saving a week of development time. The initial tests showed no critical metrics or performance regression.
As a result:
- Topic Picker view, the RN-based version, is delivered to the end users. This view is displayed to Pinners after signing up and is considered to be a critical part of their onboarding process.
- Business Signup flow was built on RN.
- Pinterest is exploring opportunities of further use of React Native and evolving its foundation in the company.
Skype and React Native
Industry: Social media
Available: iOS, Android
The latest Android version of the world-wide known tool for communication has joined the React Native showcase.
Additionally Microsoft team open-sourced the library, which was developed along the way, and named it ReactXP, a “thin abstraction layer built upon and bridging React JS and React Native”. It is a tool that improved the cross-platform potential of React and React Native and works for Web, iOS and Android.
The absolutely remade app is now characterized by:
- Good performance (the app feels fast, booting up takes a few seconds and the running application works faster than before)
- Better facilities (with more features and options: ability to share GIFs in conversations, react on messages etc.).
AirBnb
Industry: Lodging
Available: iOS, Android
The next follower of the React Native euphoria is a hotel-killing service Airbnb which turned the world of accomodations upside down. It enables the tourist to travel without the need to stay in hotels by creating a society of renters and tenants.
In time, Airbnb realized the role of mobile to their business and tried to improve their service for both guests and hosts.
However, the company has insufficient mobile engineers.
After investigating alternative options it was decided to take risks and invest in React Native.
The company pursued the following agenda when choosing RN:
- Allow moving faster as an organization.
- Maintain quality standard specified by native.
- Write code for mobile once, not twice.
- Amend the developer experience.
As a result, RN helped them to built a strong integration into their apps to enable complex native features.
In addition, by means of React Native Airbnb has launched a number of critical products. For example, Experiences, which was a new business for the company and some other features from reviews to gift cards.
It should be also noted that Airbnb struggled with some technical and organizational challenges that prevented them from achieving their goals.
Among them are problems with initialization and the async first render, the fact that only a part of the app was React Native and great number of bridging infrastructure required better effectiveness from engineers.
That is why on June 19, 2018 they announced gradual sunsetting React Native in the company. They are planning to transfer some features to native by the end of the year.
Despite the failure to achieve some of their goals, 63% of engineers would have chosen React Native again as chance offers and 74% would consider React Native for a new project.
Discord and React Native
Industry: Social media
Available: iOS, Android
Another example of an app using React Native is Discord. It is a free voice and chat app designed for gamers.
The company used RN to build iOS version of the app. Soon after React Native for Android came out, Discord tried to run the Android version of the app too.
After facing the performance issues, they held up the RN development for the Android app.
In fact, React Native did a world of good to the iOS app – it significantly sped up iOS development cycle.
The development team reported the following positive changes:
- It took 2 weeks to build v1.0 on the current front-end infrastructure.
- The style of Flexbox’s code is half as long and it is easier to understand than the Auto Layout’s one.
- iOS and web app share about 98% of the code of store and action in the Fluxdesign pattern.
- React Native lightened the development process and enabled the developers to pay a lot of attention to the key features in each new release.
Wrapping up
As any technology, React Native has its benefits and drawbacks. In most cases, you can build React Native apps that are just as good as their native counterparts.
Of course, if you need complex animations, video/audio processing or rely heavily on native APIs, nothing can beat native apps. But for the most part, React Native is a perfect viable choice.
Feel free to contact MindK team and if you need to hire expert React Native developers for your next project.